Window11上用vscode一键打包上传部署react/vue项目,一键脚本
没有CI/CD咋办?windows11 react/vue项目打包后一键上传部署到服务器
1.生成ssh公钥,添加到服务器上
Windows11 上powershell上运行
ssh-keygen -t rsa -b 4096
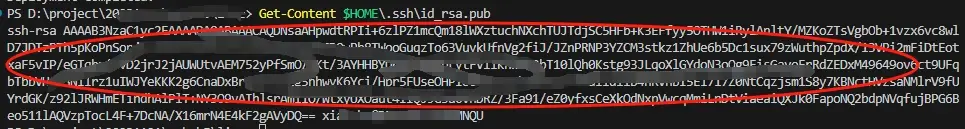
Get-Content $HOME\.ssh\id_rsa.pub如图

将红色部分的公钥信息复制到服务器上
在你的服务器上运行,然后粘贴进去
vim ~/.ssh/authorized_keys
然后按i
然后按 Ctrl+v
然后按 esc
然后按 :wq 保存即可,注意有个冒号2.在window11上安装WinRAR压缩工具,因为后面的脚步用的是这个压缩工具
默认安装在C:\Program Files\WinRAR\目录下
下载地址https://www.winrar.com.cn/index.htm
3.编写部署脚本deploy.sh
#!/bin/bash
# 构建项目
echo "Building Live project..."
npm run build
# 打包构建文件
echo "Zipping files..."
"C:\Program Files\WinRAR\WinRAR.exe" a -afzip build.zip dist
# 上传文件到服务器
echo "Uploading to server..."
scp build.zip root@<your server ip 你的服务器ip>:/home/ubuntu/webH5/
# 在服务器上解压文件
echo "Unzipping on server..."
ssh root@<your server ip 你的服务器ip> 'unzip -o /home/ubuntu/webH5/build.zip -d /home/ubuntu/webH5/'
ssh root@<your server ip 你的服务器ip> '这里可以执行你想执行的命令'
echo "Deployment completed."
4.在你的项目package.json中添加命令
如
"name": "test",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "node app.js",
"build": "node build",
"deploy": "sh ./deploy.sh" #添加这个
},下次需要部署的时候直接在vs code上的终端执行
npm run deploy 就可以了
许可协议:
CC BY 4.0