阿里云oss部署vue3单页应用/静态文件
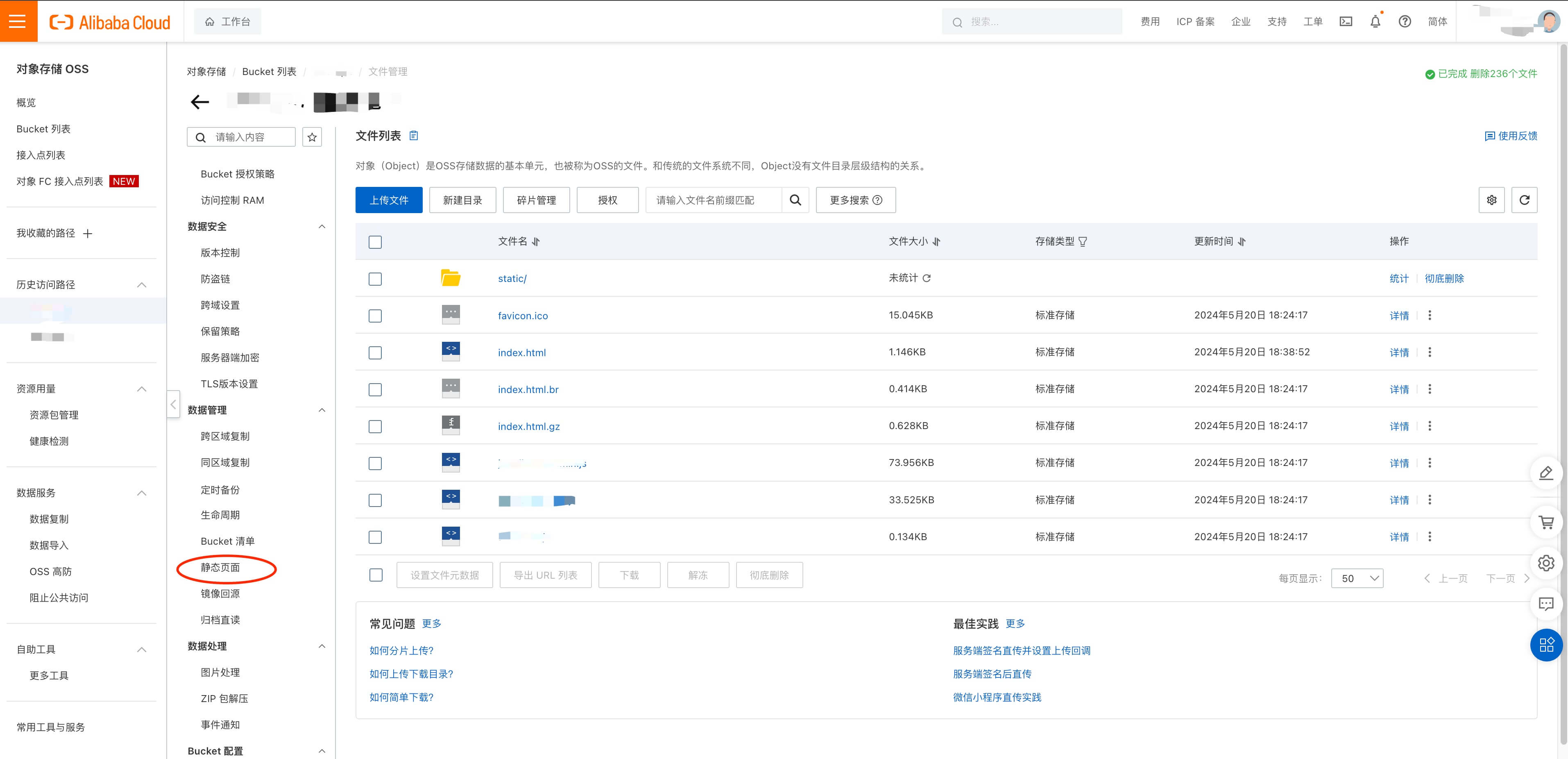
1.将你打包的dist文件上传到你创建的Bucket中,可使用官方工具ossbrowser
或者直接在官网点击上传文件即可
2.然后设置静态页面

点击数据管理——> 静态页面

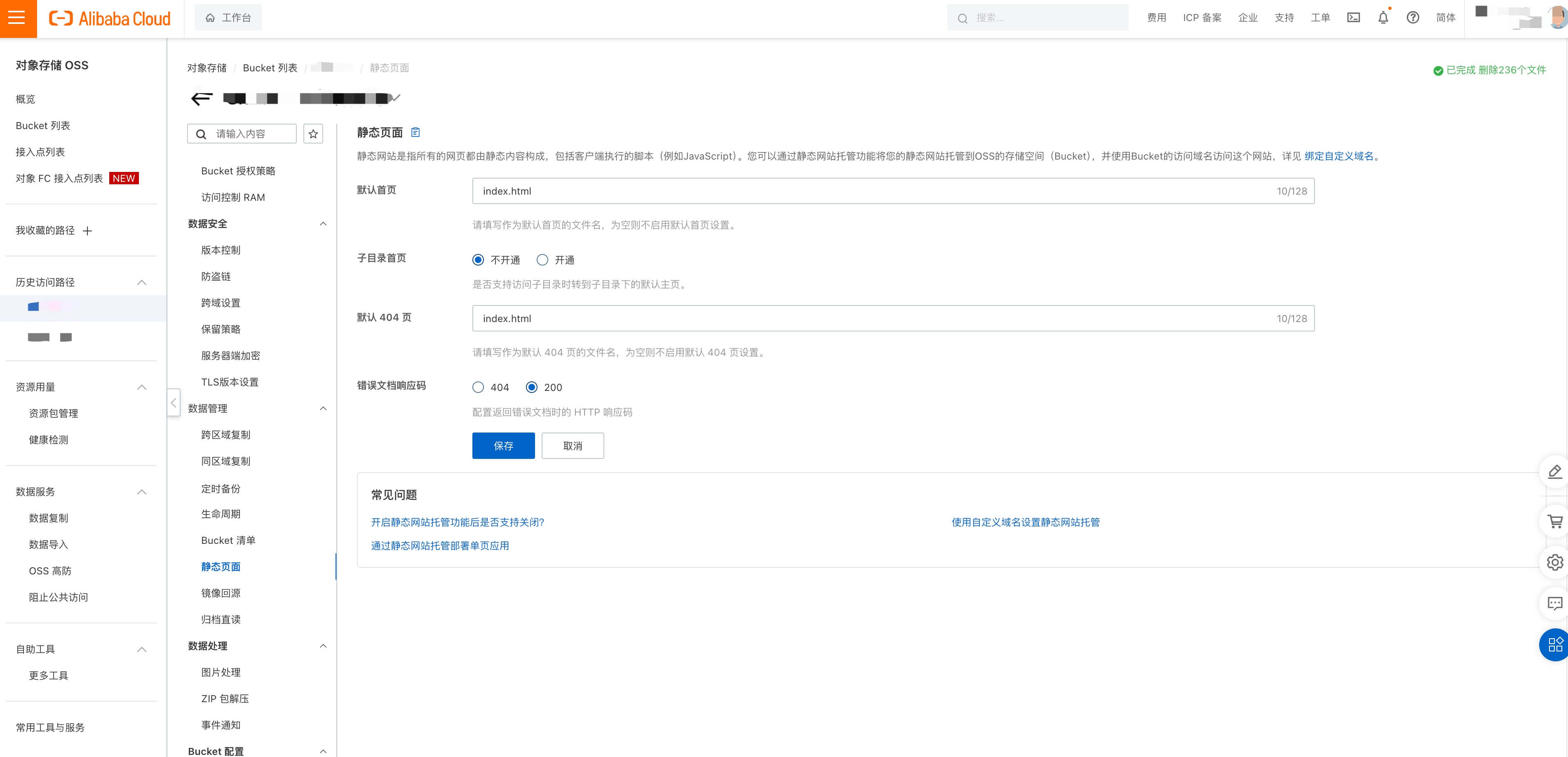
按照上图填写即可支持 vue-router的 WebHistory模式
如果只要hash模式的话,可以只填默认首页为index.html即可
还有oss给的默认域名,貌似现在只支持下载模式了,要自定义域名才能在浏览器打开显示,不然你用oss的域名在浏览器打开就会下载index.html文件到你电脑了
许可协议:
CC BY 4.0